مفاهیم اولیه سئو
در این ویدیوی آموزشی که اولین درس از آموزش سئو مبتدی است مفاهیم سئو به شما آموزش داده می شود. این ویدیو چکیده ای از محتوای موجود در همین صفحه است.
سئو چیست؟
این عبارت مخفف Search Engine optimization یا همان بهینه سازی سایت برای موتورهای جستجو است که هدف اصلی آن کسب جایگاه بهتر در نتایج گوگل است. روزانه کاربران بسیاری کلمات مورد نظر خود را در گوگل جستجو می کنند و این موتور جستجو پیشنهاداتی متناسب با عبارات جستجو شده به آنها نمایش می دهد. هر چقدر جایگاه شما در لیست نتایج بالاتر باشد شانس بیشتری برای جذب کاربر خواهید داشت و اصطلاحا سئو سایت شما بهتر است. همچنین می توانید به مقاله سئو چیست در سایت وبسیما مراجعه نمایید.
تکنیک های سئو مجموعه ای از دانش، خلاقیت و آنالیز هستند و روش های متنوعی برای این کار وجود دارد ولی همه آنها در هدف مشترکند. هدف اصلی رسیدن به رتبه یک گوگل است.
برای موفقیت در سئو نیازمند تولید محتوا هستیم، محتوایی که برای کاربر ارزشمند بوده و برای موتور جستجو قابل درک باشد. علاوه بر این استراتژی درست برای تولید و ارایه محتوا در کنار طراحی مناسب سایت می تواند شانس شما را برای کسب جایگاه بهتر افزایش دهد. ورود کاربر به سایت اولین هدف ما و تبدیل بازدیدکننده به مشتری مهم ترین هدف خواهد بود که در مقالات بعدی به آن بیشتر می پردازیم.
سئو پیچیدگی و ظرافت زیادی دارد که نیازمند مطالعه همیشگی و دانش به روز است. نکته مثبت این است که شما همیشه در حال رشد و یادگیری خواهید بود.
چرا به سئو نیاز داریم؟
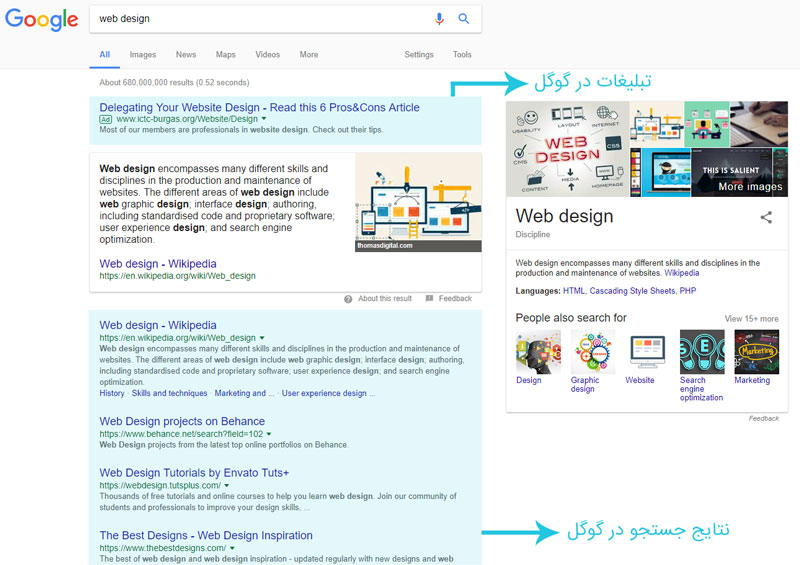
موتورهای جستجو مانند یاهو، بینگ، یاندکس و از همه مهمتر گوگل با ورود به سایت های اینترنتی محتوای آنها را بررسی کرده و براساس موضوع ارزش گذاری و رتبه بندی می کنند. برای این کار از الگوریتم های پیچیده ای استفاده می شود که کسی از آن اطلاع ندارد بعنوان مثال فاکتورهای گوگل برای رتبه بندی سایت ها بیش از 200 مورد است.
کاربران اینترنتی برای یافتن محتوای مورد نظر خود به موتور جستجو مراجعه کرده و از میان نتایج نمایش داده شده پاسخ خود را دریافت می کنند. تعداد جستجو در اینترنت روزانه در حال افزایش است و در حال حاضر بیش از 7 میلیارد جستجو در روز انجام می شود. هرچقدر سهم شما از این کاربران بیشتر باشد شانس بالاتری برای فروش محصولات، ارایه خدمات یا حتی دریافت تبلیغات خواهید داشت. برای جذب مخاطب بیشتر به سئو و حضور در صفحه اول گوگل وابسته خواهیم بود.

چطور سایت خود را سئو کنیم؟ بهتر نیست به متخصص مراجعه کنم؟
در این سری مقالات شما را با اصول اولیه و دانش کاربردی سئو آشنا می کنیم و می توانید خودتان کار بر روی سایت را آغاز کنید. ولی همانند هر حرفه ی دیگری تجربه و دانش تخصصی نقش مهمی در موفقیت شما خواهد داشت. اگر قصد دارید یک متخصص حرفه ای سئو باشید باید مطالعات خود را گسترش داده و هر روز تازه ترین اخبار و مقالات این حوزه را رصد کنید. همچنین بعنوان یک میانبر مطمئن و سریع می توانید در کارگاه های آموزش حرفه ای سئو که توسط وبسیما برگزار می شود شرکت کنید.
خدمات بهینه سازی سایت
اگر وقت و حوصله کافی برای این کار را ندارید بهتر است به متخصصین سئو و مشاورین شناخته شده در این زمینه مراجعه کنید و کار را به آنها بسپارید. به طور حتم این کار هزینه های زیادی برای شما به همراه خواهد داشت ولی ممکن است در مقایسه با زمانی که برای آموزش و کسب تجربه صرف می کنید برای شما بصرفه باشد. در این مرحله مهم ترین کار شما انتخاب درست متخصص یا مشاور سئو است.

کلمات رایج در سئو
در ادامه مقالات به طور حتم با عبارات بیشتری آشنا خواهیم شد ولی برای شروع بهتر است با مفاهیم زیر آشنا شوید:
تفاوت سئو On-page و Off-page
سئو On-page یا همان سئو داخلی سایت به معنی بهینه سازی سایت شما برای درک بهتر توسط ربات های گوگل است. هر فعالیتی که در سایت خود انجام میدهید؛ از تولید محتوا گرفته تا طراحی صفحات و نسخه موبایل بر سئو تاثیر گذار خواهد بود و به آنها سئو داخلی سایت می گویم. مهمترین بخش ها عبارتند از:
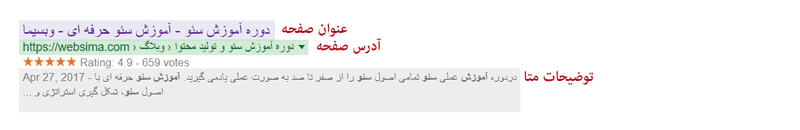
- استفاده صحیح از تگ های متا
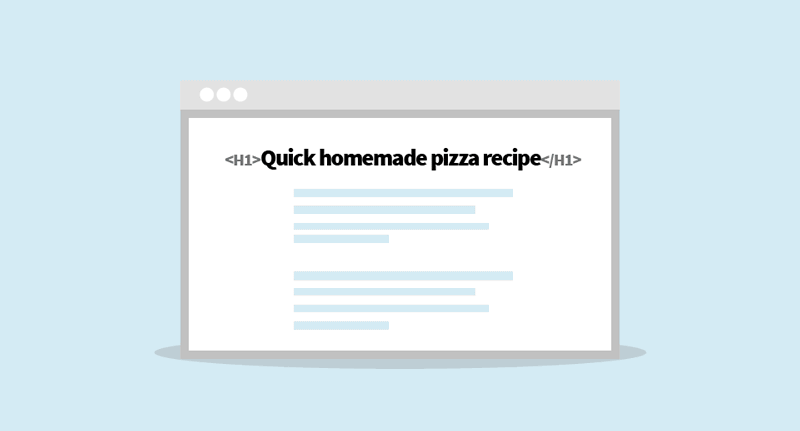
- تعیین درست عنوان ها و تگ های هدینگ
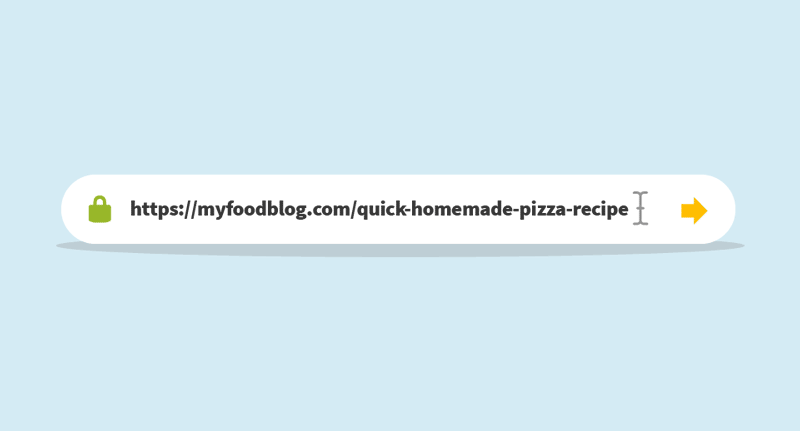
- تدوین ساختار مناسب برای آدرس دهی صفحات
- بهینه سازی تصاویر سایت
- تولید محتوای اختصاصی و با کیفیت
- طراحی نسخه موبایل سایت و ریسپانسیو بودن صفحات
- بهینه سازی سرعت لود شدن صفحات
و بسیاری فاکتورهای دیگر که در آموزش های پیش رو به آنها خواهیم پرداخت.
سئو Off-page یا سئو بیرونی مجموعه فعالیت های شما در خارج از سایت برای انتشار بهتر محتوا در اینترنت و ایجاد مسیرهای دسترسی بیرونی است. مهمترین فعالیت ما در بیرون سایت کسب بک لینک های ارزشمند است. هر سایتی غیر از سایت شما که به یکی از صفحات شما لینک داده باشد یک بک لینک محسوب شده و می تواند بر جایگاه شما در نتایج گوگل تاثیرگذار باشد. روش های مختلفی برای کسب بک لینک ارزشمند وجود دارد که مهم ترین آن ها عبارتند از:
- تبادل لینک
- خرید بک لینک
- ریپورتاژ آگهی
- فعالیت در شبکه های اجتماعی
- نوشتن محتوای ارزشمند و مرجع
- ارسال دیدگاه در سایت های مرتبط با سایت شما
لینک سازی درست تاثیر بسیار زیادی بر جایگاه شما خواهد داشت و همین امر موجب شده در سال های اخیر تکنیک های مختلفی برای کسب بک لینک رایج شوند. تاثیر این تکنیک ها بر نتایج گوگل به حدی زیاد بوده که این موتور جستجو برای جلوگیری از همه گیر شدن آنها الگوریتم های جدیدی را معرفی کرده است. الگوریتم هایی به نام های پنگوئن، پاندا و مرغ مگس خوار. این الگوریتم های سایت هایی که قوانین گوگل در لینک سازی را نادیده گرفته اند شناسایی کرده و جایگاه آنها در نتایج گوگل را کاهش می دهند یا به عبارت دیگر سایت های غیرطبیعی را جریمه می کنند.
براساس همین طبیعی یا غیرطبیعی بودن روند کاری یک سایت مفهوم جدیدی به نام سئو کلاه سفید و سئو کلاه سیاه شکل گرفت که در ادامه به بررسی آنها می پردازیم.
تفاوت سئو کلاه سفید و کلاه سیاه چیست؟
این مفهوم از فیلم های وسترن سینمای کلاسیک دریافت شده است که معمولا نقش منفی فیلم ها کلاه سیاه به سر داشتند. در واقع تقابل خیر و شر در سئو است. البته این نام گذاری را خیلی جدی نگیرید هدف مشخص کردن مرز میان تکنیک های استاندارد و تکنیک های فریبنده برای گوگل است.
تکنیک های کلاه سیاه عموما بر رشد سریع سایت در نتایج گوگل تمرکز می کنند و توجهی به میزان رضایت کاربر نخواهند داشت. هدف اصلی از این کار کسب جایگاه بهتر ولی غیرواقعی است و تلاش می شود از نقط ضعف گوگل در تشخیص صفحات بهتر استفاده شود. برخی از تکنیک هایی گوگل مستقیما به آنها اشاره کرده است به شرح زیر است:
- ایجاد صفحاتی با محتوای اتوماتیک و جمع آوری شده
- ریدایرکت مخفیانه
- تقلب در نشانه گذاری محتوا
- انجام جستجو رفتار تقلبی در گوگل
- متن یا لینک پنهان شده در صفحه
- محتوای کم و بی ارزش
- تکرار غیرمعمول کلمات در صفحه
- و …
تکنیک های کلاه سیاه مدام در حال تغییر هستند و هر زمان که گوگل راه حلی برای شناسایی این سایت ها پیدا می کند روش های جدیدی پیدا می شوند. در این روش شما خیلی سریع رشد می کنند و به جایگاه مناسب میرسید ولی جایگاه شما بسیار لغزنده خواهد بود و هر روز ممکن است توسط گوگل جریمه شده و از لیست نتایج حذف شوید.

در مقابل سئو کلاه سفید به تکنیک هایی گفته می شود که براساس اصول و قواعد اعلام شده توسط گوگل محتوای خود را تهیه و منتشر می کنند و از هر گونه راه میانبر پرهیز می کنند. مهمترین نشانه های سئو کلاه سفید عبارتند از:
- محتوای اختصاصی و با کیفیت
- لینک سازی واقعی میان صفحات داخلی سایت
- ارسال پست مهمان در سایت های مرتبط
- لینک سازی واقعی از طریق معرفی شما توسط سایت های دیگر
تکنیک های کلاه سفید معمولا زمان زیادی برای نتیجه گیری نیاز دارند و استراتژی بلند مدت محسوب می شوند ولی زمانیکه شما به نقطه موفقیت برسید حفظ و ارتقای آن بسیار راحت تر است.
تکنیک هایی نیز وجود دارند که در میان سئو کلاه سفید و کلاه سیاه قرار می گیرند که به آنها سئو کلاه خاکستری می گوییم. این تکنیک ها عموما به روش های سیاه نزدیک تر هستند ولی به گونه ای برنامه ریزی و اجرا می شوند که گوگل قادر به درک و تشخیص آنها از روش های سفید نباشد. آکادمی وبسیما کارگاه ویژه ای برای آموزش سئو کلاه خاکستری
تدوین کرده است که برآیندی از دانش و تجربه متخصصین این شرکت طی سالها فعالیت موفق بوده است.
منبع:وبسیما
- ادامه مطلب
تاریخ: پنجشنبه , 26 مرداد 1402 (20:11)
- گزارش تخلف مطلب